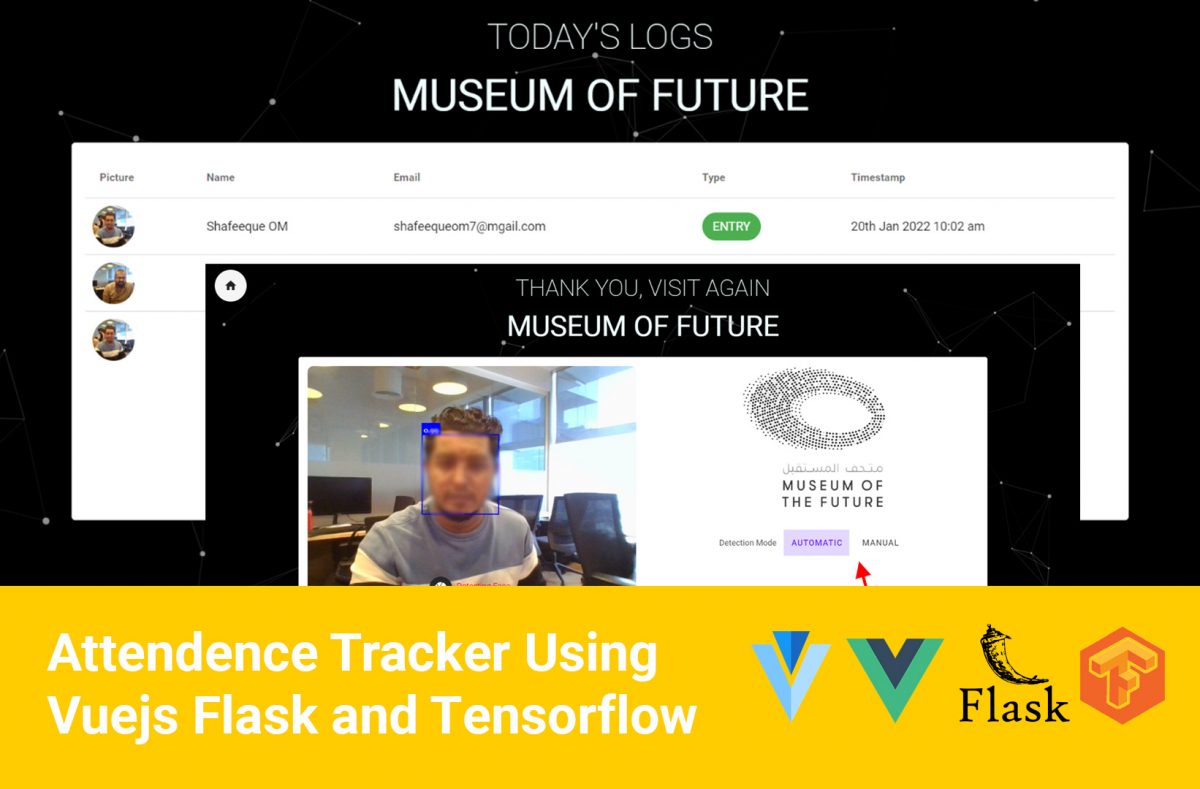
An attendance tracking system using VueJS with Flask with facial detection using Tensorflow JS (face-api).

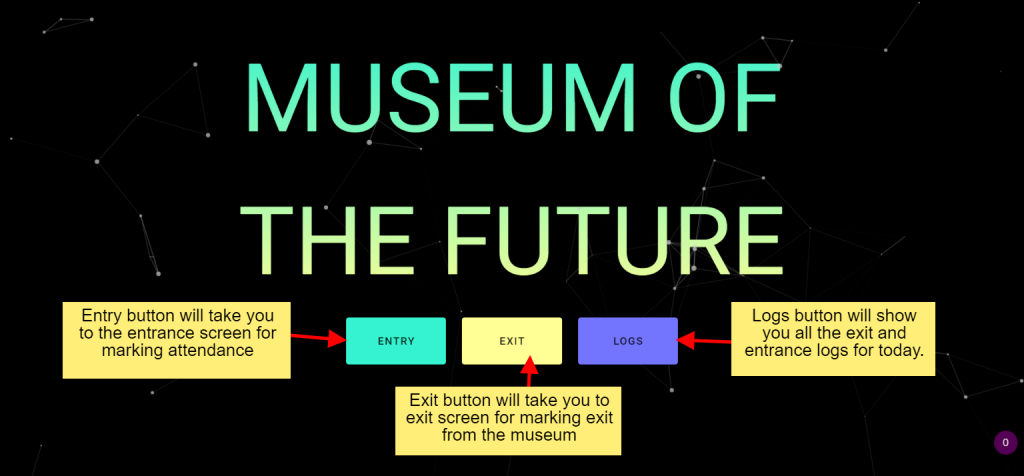
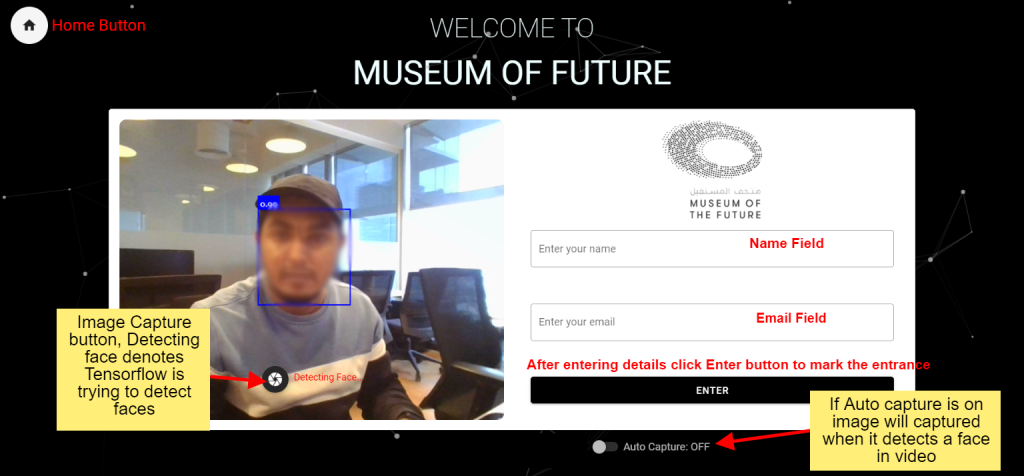
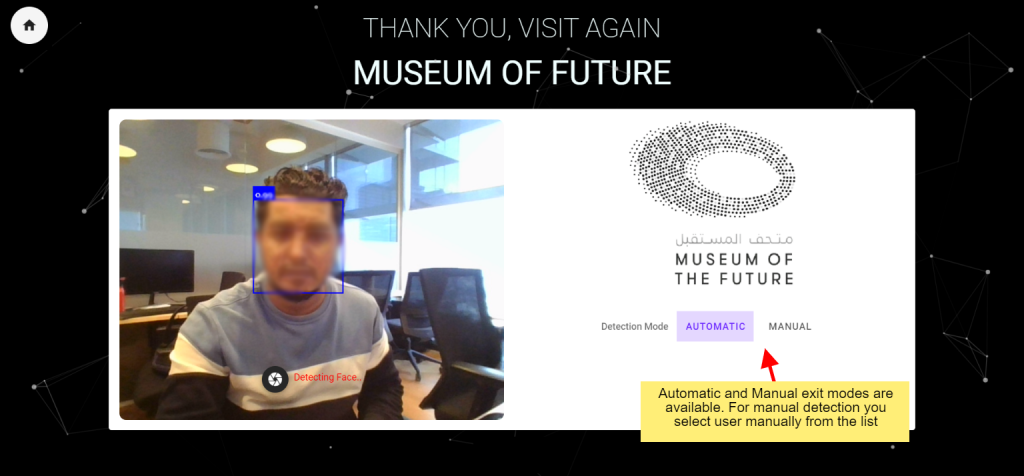
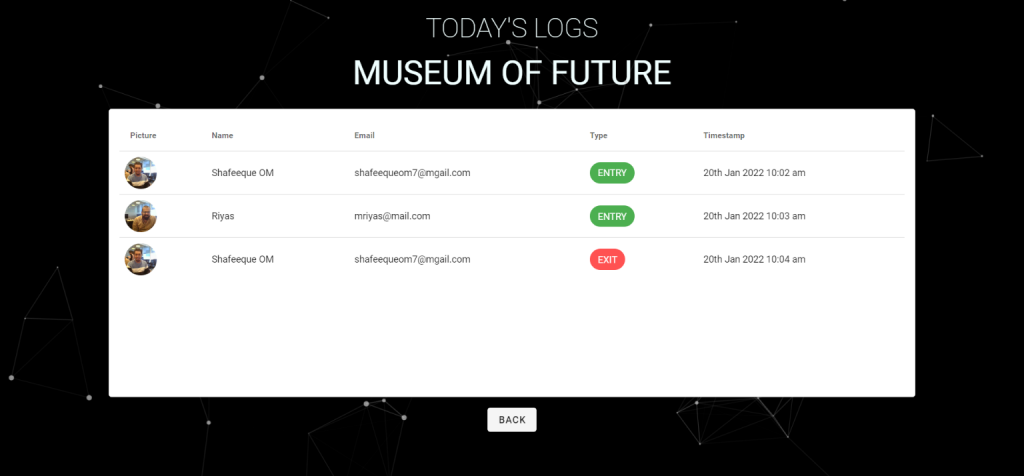
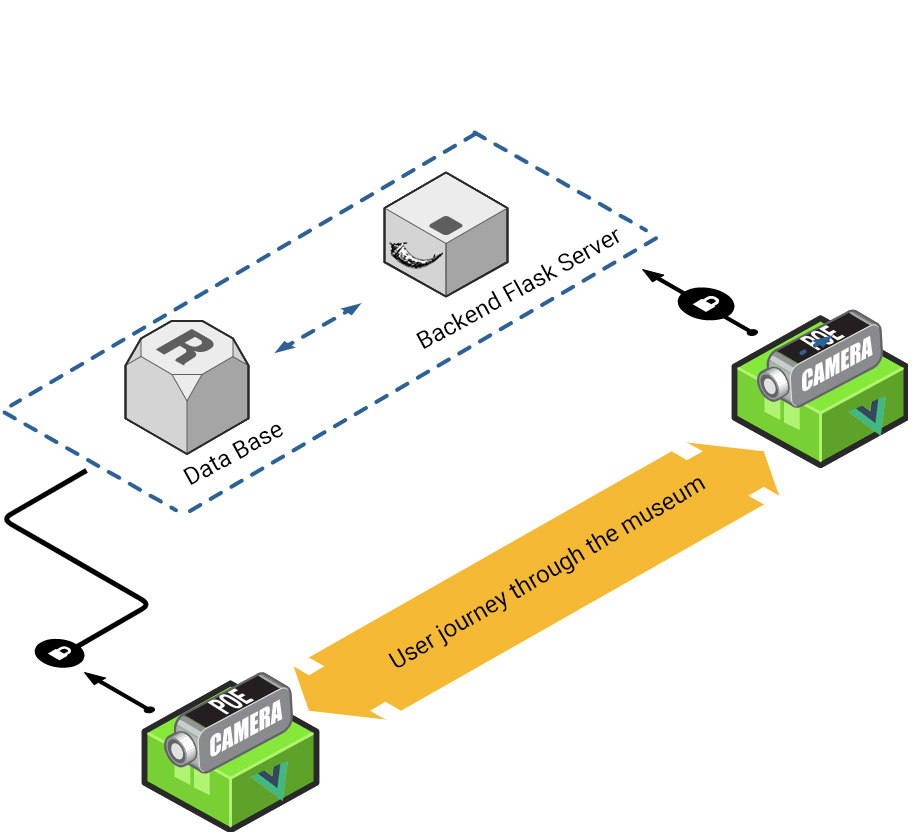
The system consists of three part Entry, Exit, and Logs modules. On entry user details and image of the attendee are captured. Upon exit this image and is compared with the live camera to recognize the user using Face API.
Note:-
- Design is inspired from Museum of the Future official website.
- Please wait until system detects your face on entry so that you have better detection chances on exit.
- User google chrome for better performance
How to run locally
1. git clone https://github.com/shafeequeom/VueDashboad.git
2. cd AttendanceTracker
Frontend commands to run
3. cd /vuejs-client
4. npm i
5. npm run serve
Backend Commands to run
3. ..cd
4. cd /flask-server
5. mkdir static
6. pip install pipenv
7. pipenv shell
8. pipenv install
9. python db_init.py
10. python app.dy
Packages Used
Articles to checkout
- face-api.js — JavaScript API for Face Recognition in the Browser with tensorflow.js
- Realtime JavaScript Face Tracking and Face Recognition using face-api.js’ MTCNN Face Detector
- Realtime Webcam Face Detection And Emotion Recognition – Video
- Easy Face Recognition Tutorial With JavaScript – Video
- Using face-api.js with Vue.js and Electron
- Add Masks to People – Gant Laborde on Learn with Jason
- How To Serve Flask Applications with Gunicorn and Nginx on Ubuntu 20.04
Screenshots